

When starting your project, you'll see something like this for your project URL: You can configure some of Create React Native App's behavior using environment variables. The jest documentation is also a wonderful resource, as is the React Native testing tutorial. See the the template project for an example test. Create test files in directories called _tests_ to have the files loaded by jest. You can configure whatever testing strategy you like, but jest works out of the box. This project is set up to use jest for tests. It's recommended that you use a 512x512 png file with transparency. To set an app icon, set the expo.icon key in app.json to be either a local path or a URL. To change your app's display name, set the expo.name key in app.json to an appropriate string. You can edit app.json to include configuration keys under the expo key.
GENYMOTION FOR MAC 2017 ANDROID
An ejected app will require you to have an Xcode and/or Android Studio environment set up. Warning: Running eject is a permanent action (aside from whatever version control system you use). You'll be asked a couple of questions about how you'd like to build your project. This will start the process of "ejecting" from Create React Native App's build scripts.
GENYMOTION FOR MAC 2017 UPDATE
Select “Use custom Android SDK tools” and update with your Android SDK directory.
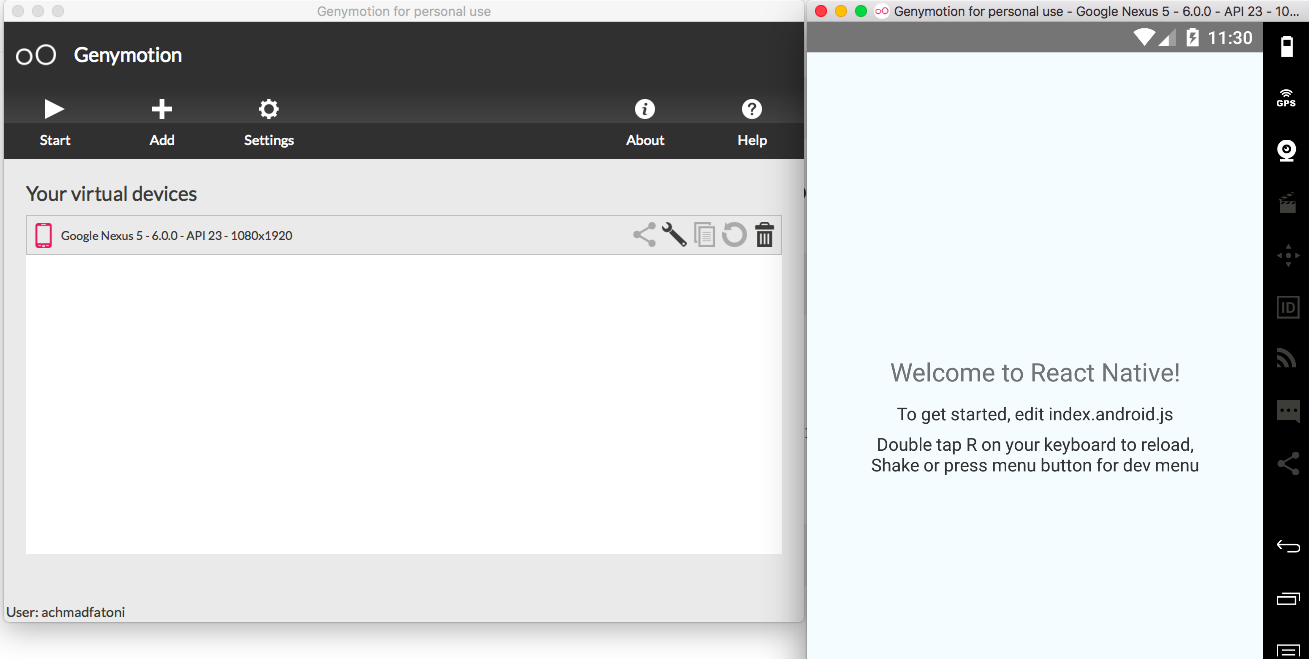
GENYMOTION FOR MAC 2017 SIMULATOR
Like npm start, but also attempts to open your app in the iOS Simulator if you're on a Mac and have it installed. To do so, you can pass the -reset-cache flag to the start script: Sometimes you may need to reset or clear the React Native packager's cache.

It will reload if you save edits to your files, and you will see build errors and logs in the terminal. Open it in the Expo app on your phone to view it. Unlike dependency installation, command running syntax is identical for Yarn and NPM at the time of this writing. If Yarn was installed when the project was initialized, then dependencies will have been installed via Yarn, and you should probably use it to run these commands as well. See the versioning guide for up-to-date information about package version compatibility. Upgrading to a new version of React Native requires updating the react-native, react, and expo package versions, and setting the correct sdkVersion in app.json. Updating the react-native-scripts dependency of your app should be as simple as bumping the version number in package.json and reinstalling your project's dependencies. You should only need to update the global installation of create-react-native-app very rarely, ideally never.



 0 kommentar(er)
0 kommentar(er)
